8 tips som snabbar upp WordPress

Du har allt att vinna på att snabba upp din webbsajt. Om den tar mer än två sekunder att ladda färdigt riskerar du att tappa besökare. För den personliga bloggen är det tråkigt, men för en webbutik kan det betyda skillnaden mellan vinst och förlust.
- Använd ett tema som är lättviktigt och bygger på ett snabbt ramverk
- Låt en bra cache-plugin hantera mellanlagring av statiska filer
- Förhämta domäner innan webbsajten laddas
- Avinstallera eller avaktivera onödiga plugins du inte behöver
- CDN-tjänster laddar dina filer snabbare
- Komprimera stora bilder
- Rensa i databasen och optimera SSL-handskakning
Majoriteten av alla webbsajter är idag skapade med hjälp av WordPress. Ett ramverk som innehåller alla byggstenar du behöver för att göra din egen hemsida, utan att du behöver stora förkunskaper. Där man tidigare behövde knacka kod finns nu färdiga mallar att använda. Teman som är professionella, snygga – och långsamma.
Det är lätt att välja det mest funktionsrika temat som går att få för pengar (eller gratis). Men funktionerna kommer med en dyr kostnad som sällan märks direkt, nämligen långsamma laddningstider. Och det kostar dig besökare och pengar i längden.
Det är viktigt att du ständigt optimerar WordPress och underhåller din webbsajt för att den inte ska bli långsam. I takt med att du installerar allt fler plugins, provar nya teman och laddar upp nya bilder ökar storleken på webbsajten. Den blir tyngre att ladda ner för besökarna, vilket blir en negativ upplevelse.
Här tipsar vi om snabba och enkla sätt att optimera WordPress och din webbsajt så att den laddar snabbare.
Använd ett lättviktigt tema byggt på ett snabbt ramverk
Ett professionellt tema kostar från några hundralappar till åtskilliga tusenlappar. Oavsett vad du betalar så är det viktigt att temat är lättviktigt och snabbt. Ju fler funktioner det har, desto mer måste laddas av besökarna.
När du väljer tema bör du kontrollera hur snabbt det laddar, innan du köper och använder det. Läs recensioner och se vad kunderna säger. Ofta finns demo-sidor som utvecklaren har lagt upp; du kan köra dessa i testverktyg som Pingdom Tools och GTmetrix för att se vilket betyg de får i hastighetstester.
Försök att hitta en balans mellan funktionalitet och snabbhet. Här är några teman som är erkänt snabba, utan att kompromissa med funktionerna.
Det finns tusentals teman för WordPress. Kolla runt och se vad som passar dina behov bäst. Hittat ett du gillar? Vänta lite med att köpa det! För varje bra tema du finner finns alltid några till som är minst lika bra. Är du säker på att det första är bäst?
Underskatta inte en bra cache-plugin

Mellanlagra dina statiska filer med en cache-plugin så laddas din webbsajt mycket snabbare för besökarna. Istället för att webbläsaren ska hämta tungt, dynamiskt innehåll som måste använd databasen vid varje besök är de statiska sidorna mycket mindre och snabbare att ladda.
Det kan göra underverk för vilken WordPress-baserad webbsajt som helst, och det kostar inget att använda. Allt som behövs är ett så kallad cache-plugin som sköter inställningarna mot servern åt dig – om du inte vill göra det själv.
Här är tre cache-plugin som är erkänt bra för WordPress:
Om du inte vill använda ett cache-plugin utan själv ordna med koden som behövs är det inte mycket svårare än att installera ett plugin. Kopiera och klistra bara in koden här under i din .htaccess-fil i huvudmappen till WordPress. Glöm inte att spara filen.
<IfModule mod_expires.c>
# enabling expirations
ExpiresActive On
# The default directive
ExpiresDefault "access plus 3 months"
# Your favicon
ExpiresByType image/x-icon "access plus 1 year"
# Photos
ExpiresByType image/gif "access plus 3 months"
ExpiresByType image/png "access plus 3 months"
ExpiresByType image/jpg "access plus 3 months"
ExpiresByType image/jpeg "access plus 3 months"
# CSS
ExpiresByType text/css "access plus 3 months"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>Är du osäker på hur du ska gå tillväga? Då rekommenderar vi att du väljer en cache-plugin trots allt.
Förhämta domäner (prefetch)
Det här är ett litet specialtrick som få nybörjare känner till. När WordPress hämtar data från tredjepart betyder det extra laddningstid. Det gäller allt som inte finns på din server och omfattar exempelvis Google Analytics och Google Fonts. Det är helt normalt att ladda filer utanför servern – och det kan göras snabbare.
Med så kallad ”prefetch” kan du säga åt webbläsarna att förhämta data från domäner innan själva webbsajten laddar. Det snabbar upp renderingen av din sida och minskar tiden som besökarna måste vänta.
För att aktivera förhämtning måste du lägga till några rader kod i filen header.php. Varje rad är en domän. Du kan lägga till hur många domäner som helst. Om ditt tema har speciella inställningar för att placera kod i header.php är det fördelaktigt att klistra in koden där istället.

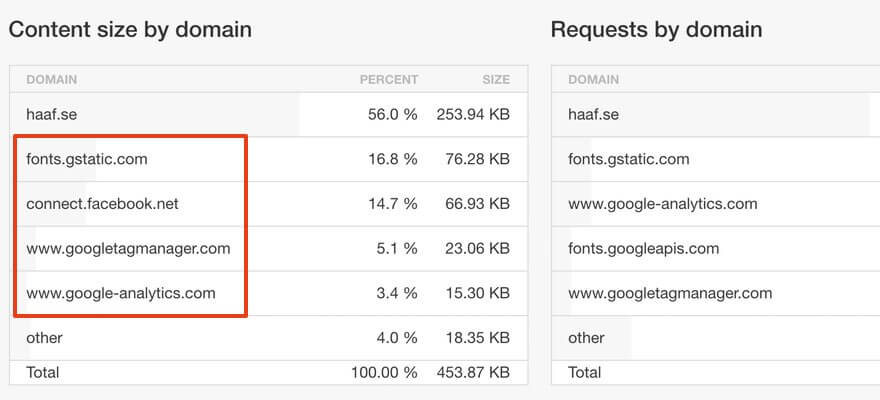
Här ovan är en bild från verktyget Pingdom Tools. Den rödmarkerade delen indikerar alla yttre domäner som Haaf.se laddar data från. Dessa kan vi lägga in i koden här under och klistra in i header.php.
Google Fonts:
<link rel="dns-prefetch" href="//fonts.gstatic.com">
Google Analytics:
<link rel="dns-prefetch" href="//www.google-analytics.com">
Google Tag Manager:
<link rel="dns-prefetch" href="//www.googletagmanager.com">
Facebook Connect:
<link rel="dns-prefetch" href="//connect.facebook.net">
Testa din webbsajt med Pingdom Tools och byt ut adresserna ovan mot domänerna som verktyget rapporterar för just din sajt. Märker du någon skillnad?
Ta bort onödiga plugins
En fördel med WordPress är att det finns tusentals plugins att använda. De ökar funktionaliteten och hjälper dig att få till den webbsajt du vill ha. Men de kan snabbt blir många och tunga för webbsajten, vilket betyder att den laddar långsammare.
Om du vill kolla vilka plugins som påverkar din webbsajt mest kan du installera ”Plugin Performance Profiler”. Ja, det är en plugin för WordPress, men du kan avinstallera den när du är klar. Kör ett test och notera vilka plugins som tar längs tid att ladda. Kan du avinstallera någon av dem?
OBS! Plugin Performance Profiler är i skrivande stund inte uppdaterad på mer än tre år. Det är inte säkert att detta plugin fungerar korrekt med din webbsajt.
Många plugins installeras och körs bara någon enstaka gång eller väldigt sällan. Exempelvis plugins som rensar i databasen och ändrar storlek på thumbnails. Du kan med fördel avaktivera dessa mellan körningarna så de inte påverkar din webbsajt negativt.
Använd en CDN för att ladda filer snabbare
Normalt laddas alla webbsajtens filer från din egen webbserver. För sajter med relativt få besökare fungerar det utmärkt. Men om du har en webbsajt som börjar attrahera mycket trafik bör du skaffa en CDN-tjänst.
CDN står för Content Delivery Networks och är en tjänst som använder hundratals webbservrar över hela världen för att ladda dina filer snabbare. Istället för att hämta filerna från din server används CDN-tjänstens närmaste server till den som laddar din webbsajt.
Det avlastar dessutom din server så att den inte behöver arbeta lika hårt. Det är extra viktigt om du har en delad webbserver med tiotals eller hundratals andra användare, exempelvis på ett webbhotell.
Här är några utmärkta CDN-tjänster att testa:
- Cloudflare (gratis)
- KeyCDN (kostar)
- Amazon Cloudfront CDN (kostar)
För att komma igång besöker du en CDN-tjänst du vill prova, registrerar ett konto hos dem och följer deras guider. Det är inte svårare än att installera rätt plugin, fylla i dina kontouppgifter och spara.
Osäker på fördelarna med att använda en CDN-tjänst? I vår artikel Därför ska din webbsajt använda en CDN-tjänst tipsar vi om fler anledningar till att göra det. Eller varför inte läsa mer om CDN-tjänsterna vi tipsar om här?
Komprimera stora bilder

Bilder är ett bra sätt att göra din webbsajt trevligare att besöka. Om du gärna använder stora bilder riskerar de att vara fysiskt tunga att ladda ner till besökarnas datorer. Och det kan snabbt bli en stor anledning till varför din webbsajt är långsam.
Genom att komprimera bilderna kan du göra dem mindre, utan att påverka upplevelsen för besökarna. Det kan spara dig åtskilliga gigabyte i längden då webbsajter snabbt samlar på sig tusentals bilder när de tar dina uppladdade bilder och skapar mängder av små thumbnails.
- Kolla med utvecklaren av ditt tema vilka storlekar som rekommenderas på bilderna. Försök om möjligt att undvika storlekar över 1 000 pixlar i bredd.
- Spara i jpeg-formatet och välj en komprimeringsgrad runt 70 procent. Det minskar filstorleken drastiskt utan att bildkvaliteten blir alltför lidande.
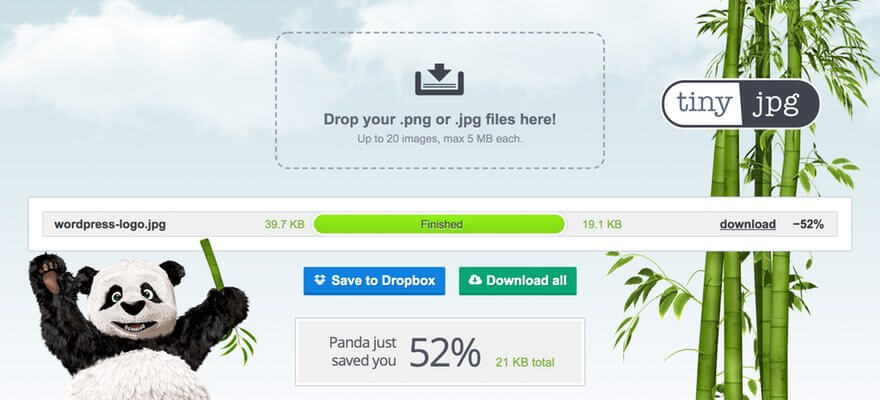
- Använd verktyg som TinyJPG och ImageOptim för att ytterligare komprimera bilderna – det kan minska filstorleken ytterligare med 50 procent eller mer.
- Installera plugin i WordPress som komprimerar bilderna åt dig. Då slipper du komprimera manuellt (se punkten ovan). WP Smush är ett mycket populärt plugin du kan testa.
Läs vår artikel med de bästa tilläggen för WordPress som optimerar alla dina bilder.
Tänk på att göra rätt från början om du inte har laddat upp några bilder till din webbsajt än. Det är svårt att göra om dina bilder när du redan laddat upp hundratals till servern.
Optimera SSL-handskakningen
Använder du en krypterad anslutning för din webbsajt är det viktigt att denna optimeras korrekt. När servern och besökarens webbläsare skapar en anslutning är det alltid en viss fördröjning innan de börjar prata med varandra. Optimerad SSL-handskakning minskar denna fördröjning.
Det enklaste sättet att göra detta är att använda en CDN-tjänst. Rätt inställt minskar de tiden som behövs för handskakning och ser till att din webbsajt alltid är fullt krypterad och säker. Den mest populära CDN-tjänsten idag är Cloudflare. Vi rekommenderar att du testar denna då den är helt gratis.
Vill du göra arbetet själv är det fullt möjligt. Det kräver dock en hel del kunskap och tid, så det är inget vi rekommenderar till nybörjare. Började med en CDN, därefter kan du göra dina egna små tweaks.
Rensa i databasen till WordPress
Databasen till WordPress blir snabbt större i takt med att du använder webbsajten. I princip allt du gör med sajten genererar data som lagras i databasen – och om du inte rensar i den riskerar du att öka laddningstiden rejält med tiden.
En sak som tar upp stora mängder plats i databasen är revisioner av dina blogginlägg. Det skapas mängder av revisioner och i de flesta fallen har du ingen som helst nytta av dem. Tacksamt nog är det enkelt att hålla dem i schack.
Det finns plugins som sköter hanteringen av revisionen åt dig, men det betyder att du måste lägga in fler filer och mer data som kan slöa ner din webbsajt.
Istället kan du använda de två kodraderna här under och lägga in dem i filen wp-config.php. De gör att dina blogginlägg autosparas var femte minut istället för var varje minut, och maximalt fem revisioner per inlägg.
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', 5);Om du absolut vill installera en plugin som ordnar revisionerna åt dig kan du prova ”Disable Post Revision”. Det finns även plugins som rensar i databasen åt dig.
Båda fungerar lika bra, så du kan välja med hjärtat i det här fallet (vår favorit är Optimize Database…).